„Anfügen an“-Parameter
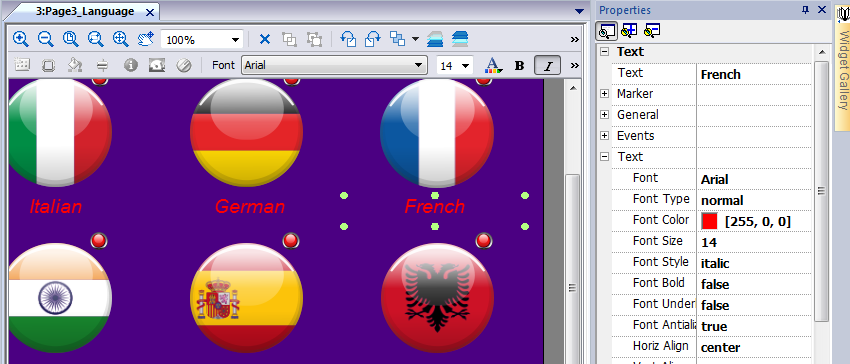
Objekteigenschaften
In JMobile Studio werden die Eigenschaften eines Objekts auf einer Seite dargestellt und können zum Zeitpunkt der Programmierung eingestellt oder dynamisch konfiguriert werden. Um während der Programmierzeit eine Eigenschaft zu ändern, benutzen Sie die Symbolleiste der Seite oder den Bereich Eigenschaften. Wählen Sie zuerst das Objekt aus, um dessen Eigenschaften anzusehen.

Die Symbolleiste der Seite zeigt nur die gebräuchlichsten Objekteigenschaften an, während der Bereich Eigenschaften alle Eigenschaften in einer einfachen oder erweiterten Ansicht anzeigt.
Um einen Eigenschaftswert dynamisch zu ändern, können Sie ihn an Tags oder Variable anfügen.
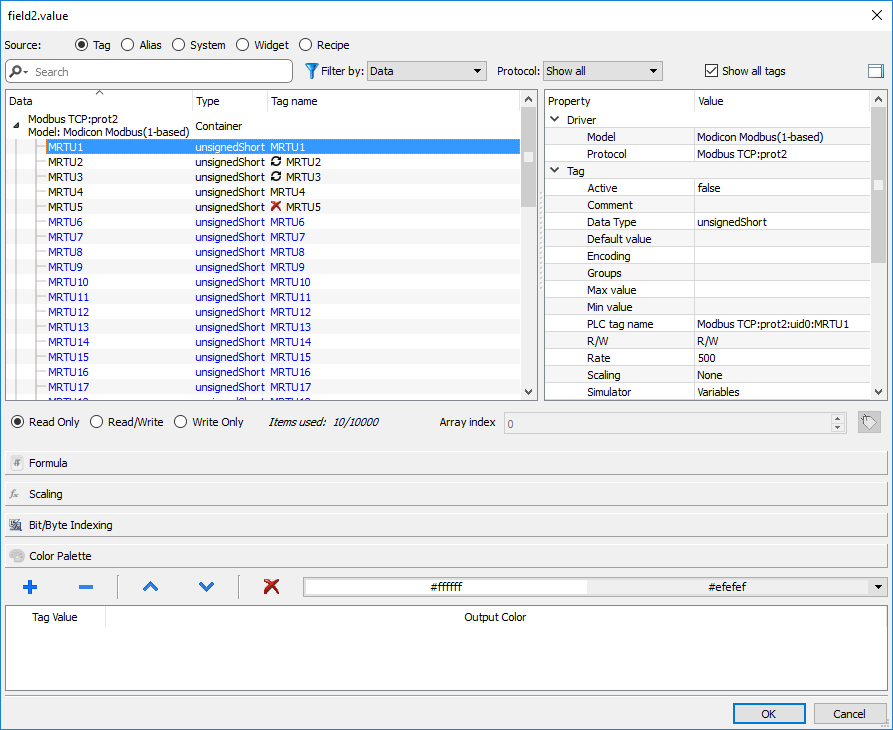
Eigenschaft zu einem Tag hinzufügen
- Klicken Sie auf + im Bereich Eigenschaften.
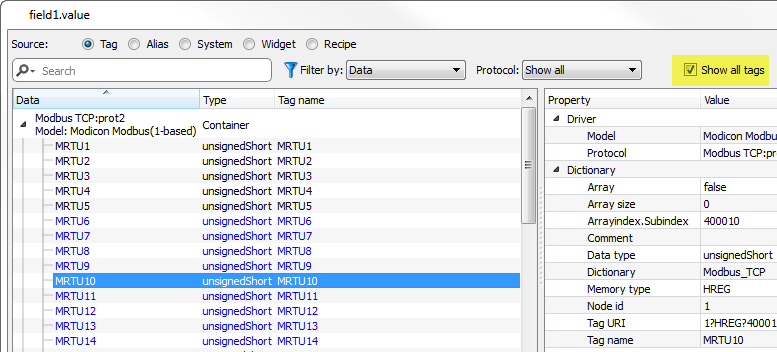
- Wählen Sie in Quelle die Datenquelle und aus der Liste ein Protokoll und das Tag aus. Um Tags zu filtern, verwenden Sie das Feld Suchen.
- Stellen Sie den Zugriffstyp ein (z. B. schreibgeschützt). Das Feld Array-Index erscheint, wenn das ausgewählte Tag ein Array ist, mit dem das Element identifiziert wird. Der indirekte Index-Modus wird durch ein zusätzliches Tag unterstützt.
- Klicken Sie zum Bestätigen auf OK.

Die Symbole neben dem Tag-Namen weisen darauf hin, dass eine Definition nicht der Tag-Definition im Wörterbuch entspricht oder komplett fehlt. Wenn Alle Tags anzeigen ausgewählt ist, werden alle Wörterbuch-Tags angezeigt, auch wenn sie nicht in die Anwendung importiert wurden. Mit einem Doppelklick werden die Tags aus dem Wörterbuch importiert.
Datenquellen
Elemente, denen eine Objekteigenschaft angefügt werden kann:
| Datenquelle | Beschreibung |
|---|---|
| Tag | Im Tageditor definierter Tag |
| Alias | Indexierte Tag-Adresse |
| System | Vordefinierte System-Tags (siehe "Systemvariablen (Anfügen an)") |
| Widget | Mit einer Widget-Eigenschaft verbinden (z. B. Wert eines Schieberegler-Widgets) |
| Rezeptur | Daten aus der Rezepturverwaltung (siehe "Rezepturen") |
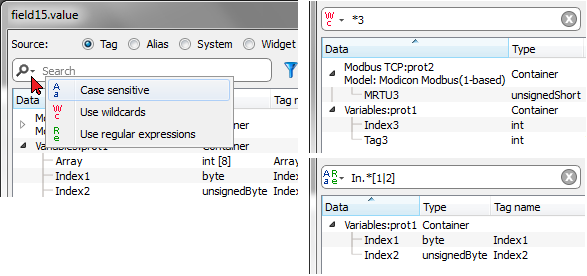
Erweiterte Suche
In einem Suchfeld können verschiedene Syntaxmöglichkeiten für die Suche angewendet werden:

| Hauptoptionen | Funktion |
|---|---|
| Platzhalter | Suchen mit einfachen Platzhalter-Übereinstimmungen . Zeichen '?‘: für ein beliebiges Zeichen. Zeichen ' *': Für Null oder mehr beliebige Zeichen." " [… ]": Zeichensätze können in eckigen Klammern dargestellt werden. |
| Regulärer Ausdruck | Beschreibt Zeichenmuster. Für weitere Details zu regulären Ausdrücken, siehe https://de.wikipedia.org/wiki/Regul%C3%A4rer_Ausdruck. |
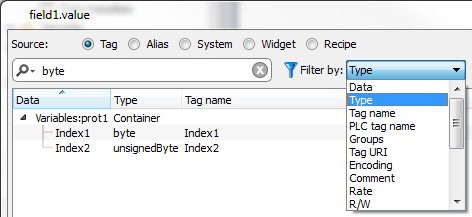
Tags filtern
Wählen Sie verschiedene Tag-Filterkriterien:

Wörterbuch-Tags anzeigen
Wenn Alle Tags anzeigen aktiviert ist, werden Tags, die zu einem Wörterbuch gehören, aber noch nicht importiert wurden, in blau angezeigt. Sie können einen Tag auswählen und durch Doppelklick auf dem Tag in das Projekt importieren.

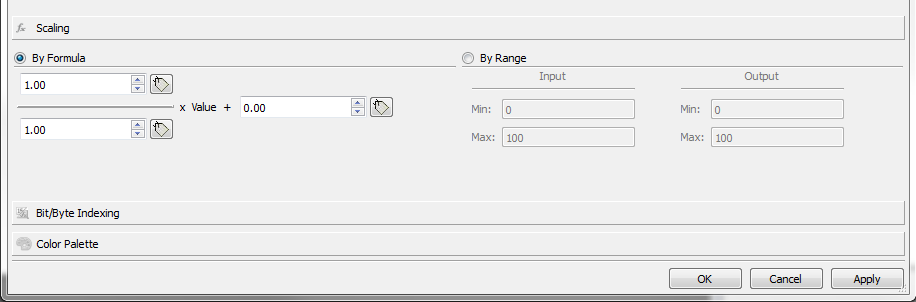
Tag-Wert konvertieren

Die Registerkarte Skalierung konvertiert den Tag-Wert. Legen Sie im Bereich Nach Bereich den Ein- und Ausgangsbereich fest: das System wird die Skalierungsfaktoren automatisch berechnen.
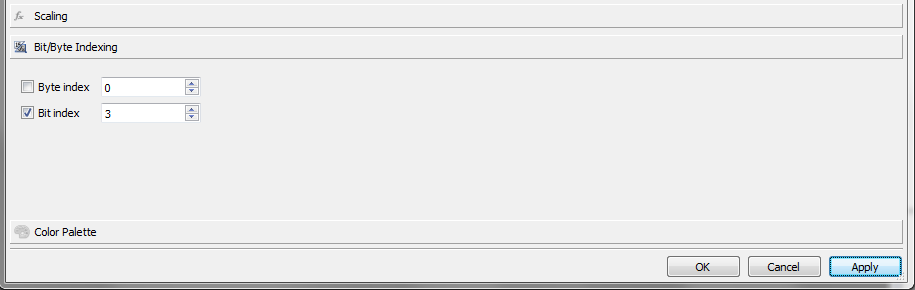
Tag-Bit/in byte basierend auf Index extrahieren
Ermöglicht das Extrahieren eines einzelnen Bit- oder in byte-Inhalts aus einem Wort in Abhängigkeit von der spezifizierten Bit- oder in byte-Anzahl

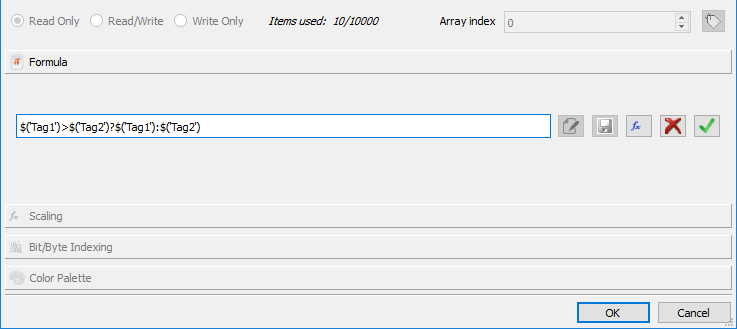
Verwenden Sie eine Formel, um den zu verwendenden Wert zu berechnen
Erlaubt es eine Formel zu verwenden, um den zu verwendenden Wert zu berechnen. Weitere Informationen finden Sie im Kapitel "Formel".
Beachten Sie, dass der Datenlink unter Verwendung einer Formel lesegeschützt ist

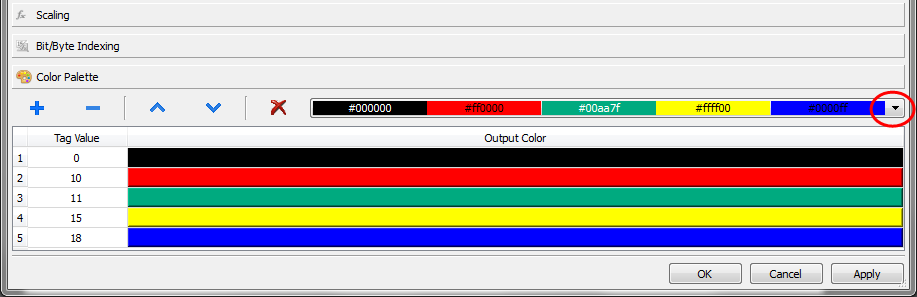
Tag-Werte zu Farbe zuordnen
Ermöglicht es Farben numerische oder String-Tag-Werte zu zuordnen. Mit dieser Option können Sie beispielsweise die Farbe einer Schaltfläche ändern.

| Abschnitt | Funktion |
|---|---|
| Zur Symbolleiste hinzufügen/entfernen oder die Farblinien nach oben/unten verschieben. Der Tag-Wert kann bearbeitet werden und Sie können die Sequenzwerte ändern. |
| Die zuletzt definierte Farbkombination wird automatisch gespeichert und kann aus der Farbleiste abgerufen werden. |
Der Tag-Wert kann ein Wertebereich sein, der durch ein Komma getrennt ist, z. B:
- 5, 10-15, 20
- A, AB, C
Es liegt in der Verantwortung des Entwicklers der Anwendung alle Elemente korrekt zu definieren, um alle möglichen Werte abzudecken. Wir könnten eine unerwartete Farbe haben, wenn der Wert nicht definiert ist.
Beachten sie, dass der Tag-Zuordnungswert für die Farbe einen String-Datentyp zurückgibt (z. B. “#FF0000”)
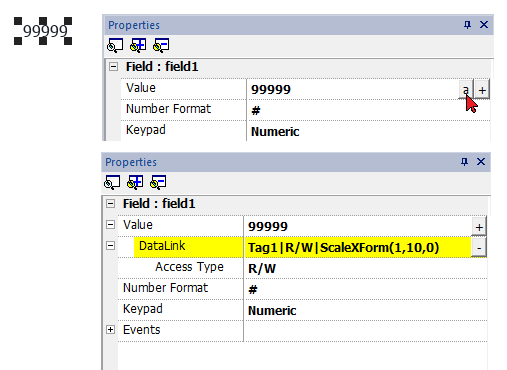
Datenlink-Serialisierung
Statt das obige Dialogfeld „Anfügen an…“ zu verwenden, können Datenlinks eingegeben oder manuell geändert werden.
Klicken Sie auf eine Schaltfläche im Bereich Eigenschaften und geben Sie den Text zur Beschreibung des Datenlinks ein

Das Datenlink-Format ist:
Tagname [Index] | [Attribut] | [XForm] | [XForm] | ...
im Falle der Formel:
= <formula>
Beispiel:
- arrayTag[2]
- Tag[0|index]
- Alarm ausgelöst:_SysPropMgr
- Tag|R/W|ScaleXForm(1,10,0)
- Tag|R/W|ScaleXForm(1,10,0)|ByteIndexXForm(1)|ColorPaletteCustomXForm(0#00aa7f,1#ff0000)
- =$('Tag1')>$('Tag2')?$('Tag1'):$('Tag2')
- =$Contains($('Tag4'),$('Tag3'))
- =$Pow(2,$('Tag2'))